Belajar ASP.NET #4: Design and Validation Form (C#)
Halo teman- teman postingan kali ini saya masih tetap
membahas mengenai salah satu praktikum ASP.Net yang menggunakan bahasa C#.
Untuk membuat Design and Validation Form yang digunakan untuk penginputan menu
data diri. Sebelum kita memulai praktikum ASP.Net kali ini, pastikan kita telah
menginstall software Microsoft Visual Studio. Berikut merupakan langkah-
langkah praktikum selanjutnya.
1. Buka
Microsoft Visual Studio. Disini, saya menggunakan Microsoft Visual Studio
Ultimate 2012.
2. Pilih “New
Project”, kemudian akan muncul jendela “New Project”. Pada opsi “Templates”
pilih “Visual C#” dan pilih sub-opsi “Windows”. Lalu, pilih “Windows Forms
Application”.
3. Masih pada
jendela “New Project”, ketikkan nama project yang akan kita buat pada kolom
“Name” (misal: FormVal). Tempatkan project ini pada sebuah folder yang telah
dibuat terlebih dahulu.
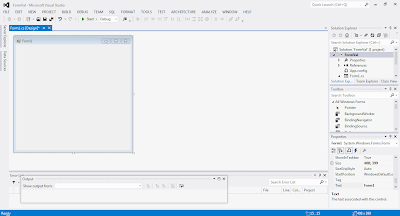
4. Maka, akan tampil lembar kerja baru seperti
berikut.
5. Beri judul form dengan cara mengganti “Text” pada tab “Properties” (misal:
Validation Form).
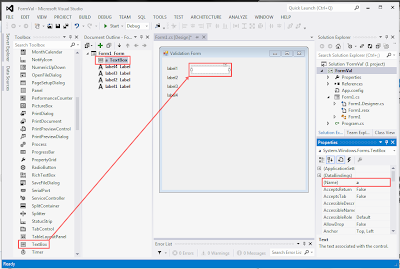
6. Tambahkan beberapa component dari tab “Toolbox”,
lalu pilih sub menu “All Windows Form”. Kemudian, tambahkan beberapa komponen
seperti Label, TextBox, Button, ProggressBar, ErrorProvider. Beri nama pada
masing-masing komponen tersebut seperti contoh berikut.
a. Label (Name: “label1”, “label2”, “label3”,
“label4”).
b. TextBox (Name: “a”, “b”, “c”, “d”).
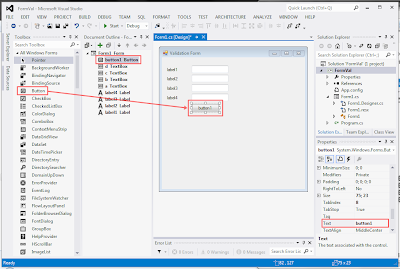
c. Button (Name: “button1”).
d. ProgressBar (Name:
“bar1”).
e. ErrorProvider (Name: “x”,”x1”,”x2”,”x3”).
7. Sesuaikan nama tampilan Label dan Button dengan
mengubah “Text” pada tab “Properties” seperti berikut.
8. Untuk mengubah tampilan background pada form
dapat dilakukan dengan cara berikut.
a. Background form dapat diganti sesuai selera
dengan cara mengubah “BackgroundImage” pada tab “Properties”. Kemudian akan muncul
jendela “Select Resource”, pilih “Local Source” lalu klik “Import”.
b. Setelah melewati langkah diatas akan mucul
jendela “Open”, kemudian pilih file gambar yang akan dijadikan background.
c. Atur warna latar belakang label agar menyatu
dengan background. Pilih opsi “BackColor” pada tab “Properties”. Lalu pilih sub
opsi “Web” dan pilih “Transparent”.
9. Saatnya kita memulai coding dengan cara mengklik
kanan pada form, kemudian pilih “View Code”.
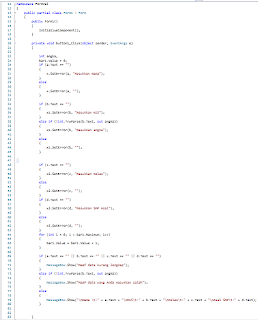
10. Masukkan code pada script berikut.
using System;
using System.Collections.Generic;
using System.ComponentModel;
using System.Data;
using System.Drawing;
using System.Linq;
using System.Text;
using System.Threading.Tasks;
using System.Windows.Forms;
namespace FormVal
{
public partial class Form1 : Form
{
public Form1()
{
InitializeComponent();
}
private void button1_Click(object sender, EventArgs e)
{
int angka;
bar1.Value = 0;
if (a.Text == "")
{
x.SetError(a, "Masukkan Nama");
}
else
{
x.SetError(a, "");
}
if (b.Text == "")
{
x1.SetError(b, "Masukkan NIS");
}
else if (!int.TryParse(b.Text, out angka))
{
x1.SetError(b, "Masukkan angka");
}
else
{
x1.SetError(b, "");
}
if (c.Text == "")
{
x2.SetError(c, "Masukkan Kelas");
}
else
{
x2.SetError(c, "");
}
if (d.Text == "")
{
x3.SetError(d, "Masukkan SMP Asal");
}
else
{
x3.SetError(d, "");
}
for (int i = 0; i < bar1.Maximum; i++)
{
bar1.Value = bar1.Value + 1;
}
if (a.Text == "" || b.Text == "" || c.Text == "" || d.Text == "")
{
MessageBox.Show("Maaf data
kurang lengkap");
}
else if (!int.TryParse(b.Text, out angka))
{
MessageBox.Show("Maaf data
yang Anda masukkan salah");
}
else
{
MessageBox.Show("\nNama
\t:" + a.Text + "\nNIS\t:" +
b.Text + "\nKelas\t:" + c.Text + "\nAsal
SMP\t:" + d.Text);
}
}
}
}
11. Tekan Ctrl+F5 untuk menjalankan program, berikut
merupakan hasil program tersebut.
a. Ketika input data kurang lengkap
b.. Ketika input data pada NIS diisi input selain bilangan.
c. Ketika input data telah terisi lengkap dan
benar.
Sekian tutorial kali ini, selamat mencoba. Terima kasih :)













.PNG)






Karya yg kreatif.
BalasHapus