Belajar PHP #1: Menggunakan Adobe Dreamweaver, NetBeans dan phpDesigner
Halo teman- teman kali ini saya mau share salah satu tugas sekolah
saya. Pelajaran Pemrograman Internet, pemrograman PHP lebih tepatnya. Semoga
tutorial ini bermanfaat. Cekidot :)
Okesip, kali ini saya membuat tutorial sederhana tentang cara
membuat tampilan teks sederhana menggunakan bahasa pemrograman PHP. Contohnya,
tampilan data diri sederhana yang akan kita buat. Untuk membuatnya kita bisa
menggunakan software aplikasi Adobe Dreamweaver, Netbeans atau phpDesigner. Tak
lupa, juga menggunakan bantuan dari software aplikasi XAMPP. Sebelum mulai
mencoba tutorial ini pastikan, kita telah menginstalasi beberapa software
diatas.
Permulaan
Pada langkah permulaan kita akan membuat terlebih dahulu file php
(misalnya: latihanphp1.php) pada folder:
xampp/htdocs/PraktikumPHP/latihanphp1.php.
- Cari folder “xampp” pada local disk tempat kita menginstalasi software XAMPP. Disini saya menginstalasi pada disk (D:).
2. Temukan folder “htdocs” pada folder tersebut.
3. Setelah kita buka folder tersebut, buat folder
baru kembali (misalnya: “PraktikumPHP”).
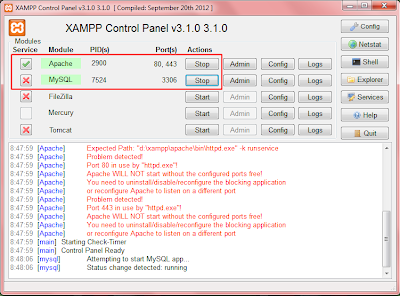
4. Kemudian aktifkan XAMPP Control Panel. Lalu, klik start pada pilihan Apache dan MySQL.
Adobe
Dreamweaver
Saya akan menjelaskan terlebih dahulu menggunakan software
aplikasi Adobe Dreamweaver. Disini, saya menggunakan Adobe Dreamweaver CS6.
1.
Buka Adobe Dreamweaver.
2.
Setelah program tersebut terbuka, klik tools
yang dilingkari merah dan pilih “New Site”.
3. Kemudian, akan muncul jendela seperti dibawah
ini. Isi kolom “Site Name” sesuai dengan nama folder yang dibuat tadi
(PraktikumPHP) dan isi juga “Local Site Folder” yang merupakan lokasi folder
tersebut berada (D:\xampp\htdocs\PraktikumPHP\).
4. Setelah kita meng-klik save, akan muncul
jendela seperti gambar di bawah ini. Karena, kita akan membuat file php. Maka,
kita memilih pilihan “PHP” pada “Page Type”.
5. Simpan project yang akan kita kerjakan, klik “File” –
“Save As”. Lalu, isi “File name” sesuai
nama yang kita inginkan (misalnya: latihanphp1). Pastikan pula, “Save as type”
adalah All Documents.
6. Sekarang,
kita siap untuk menginputkan script php sesuai project yang akan kita buat.
Untuk
membuat project tampilan data diri sederhana yang kita bahas, dapat menggunakan
script berikut:
<?php
echo
"<font color= black face='Calibri'>";
echo
"Hello World, My Name is Ken Kirana";
echo
"<br>";
echo
"<br>";
echo
"<B>";
echo
"DATA DIRI";
echo
"<br>";
echo
"<br>";
echo
"<table width='560' border='0'>";
echo "<tr>";
echo "<td width='51'>";
echo " ";
echo "</td>";
echo "<td width='227'>";
echo "Nama Lengkap";
echo "</td>";
echo "<td width='8'>";
echo ":";
echo "</td>";
echo "<td width='254'>";
echo "KEN ALIFIA KIRANA";
echo "</td>";
echo "</tr>";
echo "<tr>";
echo "<td>";
echo " ";
echo "</td>";
echo "<td>";
echo "Nama Panggilan";
echo "</td>";
echo "<td>";
echo ":";
echo "</td>";
echo "<td>";
echo "KEN";
echo "</td>";
echo "</tr>";
echo "<tr>";
echo "<td>";
echo " ";
echo "</td>";
echo "<td>";
echo "Tempat, Tanggal Lahir";
echo "</td>";
echo "<td>";
echo ":";
echo "</td>";
echo "<td>";
echo "KUPANG, 11 NOVEMBER
1997";
echo "</td>";
echo "</tr>";
echo "<tr>";
echo "<td>";
echo " ";
echo "</td>";
echo "<td>";
echo "Asal SMP";
echo "</td>";
echo "<td>";
echo ":";
echo "</td>";
echo "<td>";
echo "SMPN 20 MALANG";
echo "</td>";
echo "</tr>";
echo "<tr>";
echo "<td>";
echo " ";
echo "</td>";
echo "<td>";
echo "Alamat";
echo "</td>";
echo "<td>";
echo ":";
echo "</td>";
echo "<td>";
echo "Jl. L.A. SUCIPTO 22/ D3,
MALANG";
echo "</td>";
echo "</tr>";
echo "<tr>";
echo "<td>";
echo " ";
echo "</td>";
echo "<td>";
echo "Tinggi/ Berat";
echo "</td>";
echo "<td>";
echo ":";
echo "</td>";
echo "<td>";
echo "160/ 45";
echo "</td>";
echo "</tr>";
echo "<tr>";
echo "<td>";
echo " ";
echo "</td>";
echo "<td>";
echo "Cita-cita";
echo "</td>";
echo "<td>";
echo ":";
echo "</td>";
echo "<td>";
echo "WEB DESIGNER";
echo "</td>";
echo "</tr>";
echo "<tr>";
echo "<td>";
echo " ";
echo "</td>";
echo "<td>";
echo "Agama";
echo "</td>";
echo "<td>";
echo ":";
echo "</td>";
echo "<td>";
echo "ISLAM";
echo "</td>";
echo "</tr>";
echo "<tr>";
echo "<td>";
echo " ";
echo "</td>";
echo "<td>";
echo "Hobi";
echo "</td>";
echo "<td>";
echo ":";
echo "</td>";
echo "<td>";
echo "BLOGING";
echo "</td>";
echo "</tr>";
echo
"</table>";
?>
7. Berikut ini merupakan hasil tampilan project
data diri sederhana yang sudah selesai.
phpDesigner
NetBeans
Selanjutnya, saya akan menjelaskan tutorial menampilkan data diri
sederhana melalui php menggunakan software aplikasi Netbeans. Disini, saya
menggunakan NetBeans IDE 7.3.
1. 1. Buka NetBeans.
2. Setelah
program tersebut terbuka, klik “File” pada menu bar dan pilih “New Project.
3. Setelah, kita pilih “New Project” akan muncul
jendela seperti berikut. Pilih “Categories” sesuai kategori project yang akan
kita buat. Disini, kita memilih kategori “PHP” dan pilih pula “Projects” sesuai
jenis project kita yaitu “PHP Application with Existing Sources”.
1. 4. Selanjutnya, akan muncul langkah selanjutnya,
yaitu memilih lokasi folder. Isi lokasi project kita ada kolom “Source Folder”
(misalnya: D:\xampp\htdoc\PraktikumPHP). Kemudian, isi “Project Name” sesuai
nama folder project kita (misalnya: PraktikumPHP).
5. Lalu, akan muncul langkah pengaturan
konfigurasi, pada kolom “Run As” pilih “Local Web Site”. Karena kita akan
menjalankannya pada Local Web Server. Isi pula “Project URL” sesuai folder
project kita sebagai alamat localhost yang akan kita jalankan pada browser
nantinya (misalnya: http://localhost/PraktikumPHP).
6. Pilih nama browser, dengan cara meng-klik “Tools”
pada menu bar, lalu pilih “Options”.
7. Kemudian pilih salah satu browser pada pilihan
“Web Browser” (misalnya: Chrome).
8. Untuk membuka tampilan project yang kita buat melalui browser
eksternal yang kita pilih, tekan SHIFT+F6.
9. Berikut ini merupakan tampilan script project pada NetBeans IDE
7.3.
Terakhir, saya akan menjelaskan tutorial menampilkan data diri sederhana
melalui php menggunakan software aplikasi phpDesigner. Disini, saya menggunakan
phpDesigner8.
1. Buka phpDesigner8.
2. Setelah phpDesigner8 terbuka, klik ikon yang
dilingkari merah atau “Project Manager”.
3. Ketika jendela “Project Manager” terbuka, klik
“New”.
4. Lalu, akan terbuka jendela “New Project Wizard
(General)”. Isi “Project Title” sesuai folder project yang akan kita buka
(misalnya: PraktikumPHP). Kemudian tekan “Next”.
5. Selanjutnya, akan muncul jendela berikutnya
yaitu “New Project Wizard (Root)”. Isi kolom “Project root folder” sesuai letak
folder project yang akan kita tampilkan (misalnya:
D:\xampp\htdocs\PraktikumPHP).
6. Setelah itu, lanjutkan step berikutnya pada
jendela “New Project Wizard” dengan menekan “Next” hingga “Finish”.
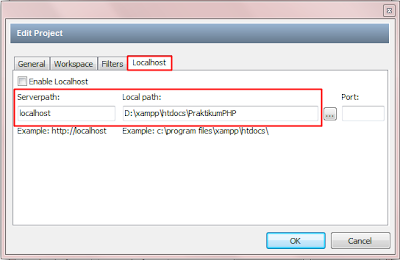
7. Lalu, akan muncul jendela baru yaitu “Edit
Project”, klik pada tab “Localhost”. Kemudian isi kolom “Serverpath” dengan
“localhost” dan. Isi pula kolom “Local path” sesuai lokasi folder project kita
(misalnya: D:\xampp\htdocs\PraktikumPHP).
8. Buka file project yang akan kita tampilkan lagi pada “Project
Manager”.
9. Berikut ini merupakan tampilan script project yang
kita buka tadi.
10. Jika kita meng-klik “Run” maka, akan tampil pada
Local/ Internal Browser.
Tadaaa... selesai, semoga tutorial tadi bermanfaat. Maaf, kalo mungkin kepanjangan. Ganbatte! :))



























tulisanya rapi :D enak dibaca.. Gak kayak tulisanku dulu :D acak'' an dan keliatan gak niaattt.. Hahaaa :D
BalasHapusnp aku punya object not found? hihi
BalasHapusphp aku
BalasHapus